Flutter를 시작 하기 위해서 IDE 툴인 VS Code를 설치 합니다.


플러터 사이트에 나온 대로 설치를 해보겠습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
아래와 같이 맥북 프로에서 사이트에 접속을 하면 바로 왼쪽에 다운로드 맥이 보입니다.
Click Download Mac Universal ( Stable Build )

아래와 같이 다운로드가 완료 되었네요.

더블클릭을 하면 아래같이 압축이 풀리고 VS code.app을 더블클릭해서 실행 시킵니다.

맨 아래 설치 및 다시 시작 하기 클릭 하면 되겠군요. 클릭

설치 메뉴얼을 보고 다른 장치과 동기화 , 모든 항목에 억세스 ( 마이크로소프트 계정 연결이네요 ) , 컴퓨터 언어 확장판 추가, 등등
초기 셋팅이네요.

설치가 완료된거네요, 이제 컴퓨텅 언어 확장판 설치, Flutter를 검색하고 설치

맨 첫번째 꺼네요. 설치 하면 우측에 아래와 같이 화면이 나오면서 설치가 됩니다.

이제 플러터 설치는 VS Code에 완료 되었네요.
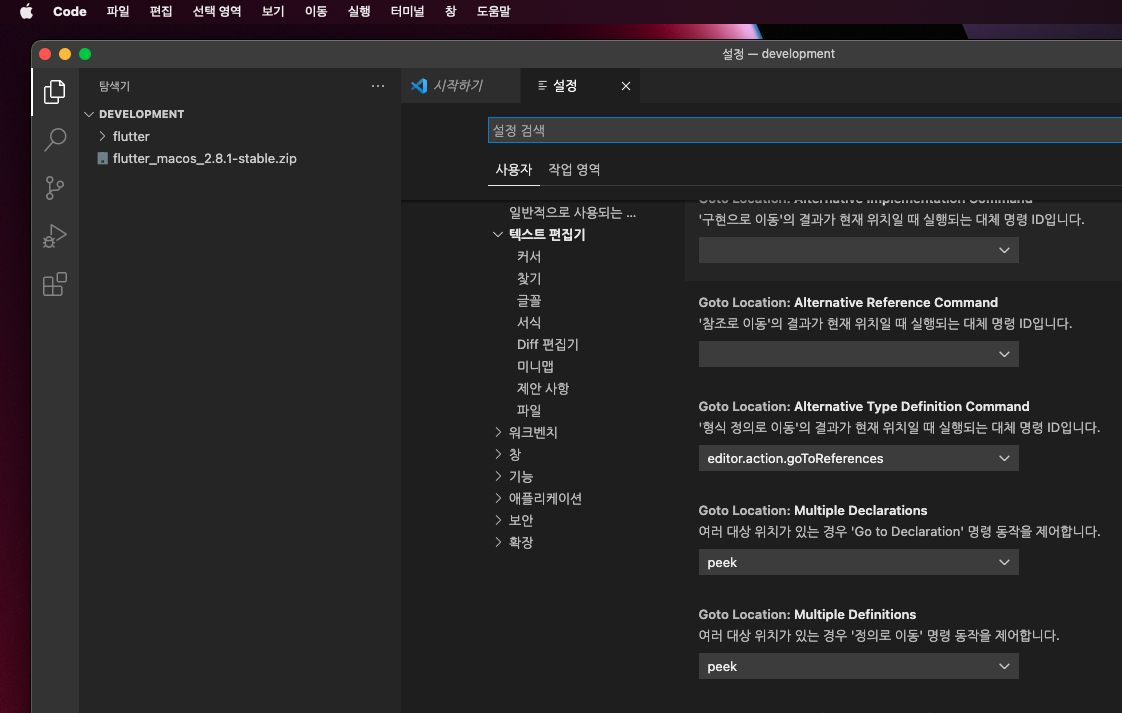
VS Code가 자동으로 한글로 설정이 되어 있어 살짝 불편하네요.

이 부분을 영어로 언어 변경을 해야겠어요.
컴퓨터 프로그램들을 다룰때는 한글 설정을 사용하는게 많이 불편해서요. 언어는 주로 영어로 된걸 하다보니. 한글로 메뉴가 나오면
유투브나 외국 친구들 설명서 보고 작업할때 마다 해깔리거든요.


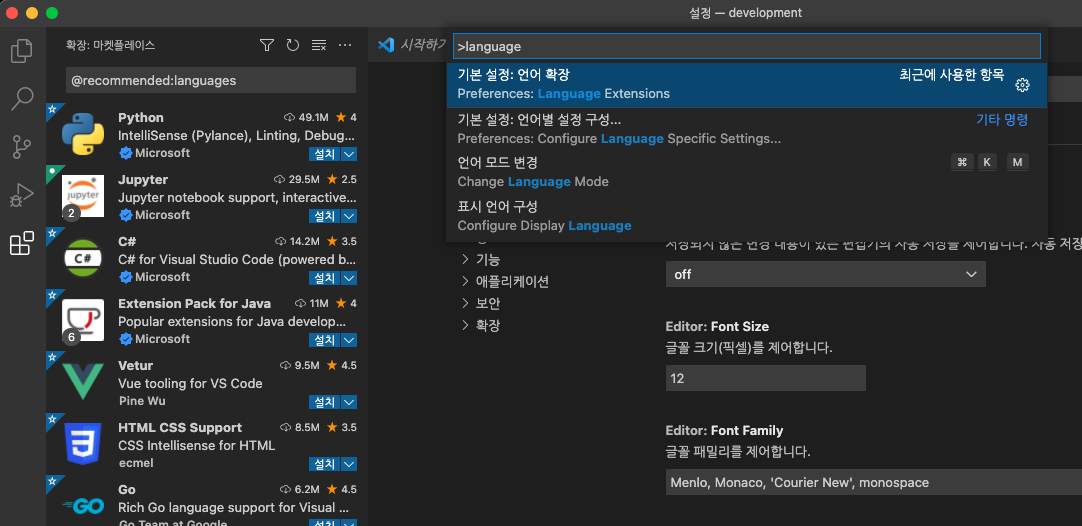
너무 많네요 찾기 힘드니 검색 창을 사용하는게 좋을꺼 같습니다.
Commnd + Shif + P 버튼을 눌러서 language 로 검색을 하면 아래 사항이 나오네요.
이중에[서 표시 언어 구성 , Confugure Display Language 를 수정하면 됩니다.

아래와 같이 나오네요. 여기서 추가언어 설치를 클릭 해보겠습니다.

좌측 메뉴에 이렇게 나오네요.

한국어를 선택하여 사용중이네요. 영어를 선택을 하면 되겠군요.

다시 아까 처럼 조회를 해보고 다시 보니 영어/한국어 이군요. 결국 여기서 en 영어를 선택 합니다.

아래와 같이 나오네요, 다시 시작을 하면 영어 모드로 모두 변경이 될꺼 같습니다.

재 시작이 되었습니다. 그러네요 영어로 메뉴가 모두 바뀌었네요.

이제 VS Code설치되었고 Extention에서 Flutter설치 완료하였고 그리고 언어도 영어로 변경 하였습니다.
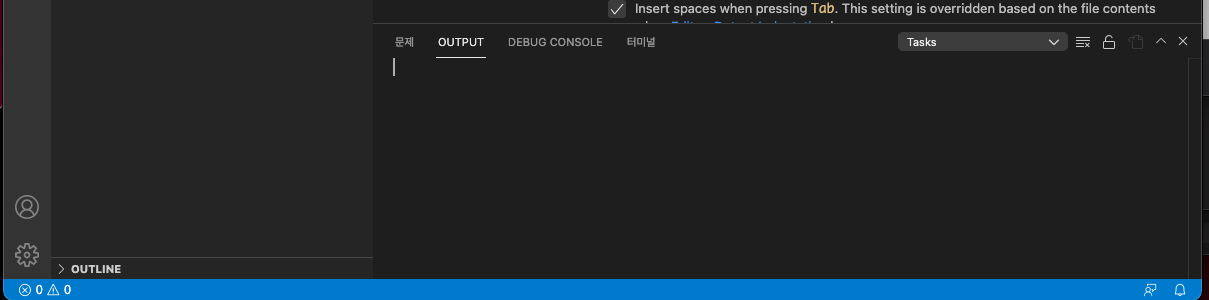
마지막으로 Output Pane에 어떤 이슈가 없는지 확인 해보겠습니다.
일단 빠르게 가는 방법을 아직 몰라 대 메뉴에서 찾아보았습니다.

VS Code 편집기 밑에 아래와 같이 Output Pane이 활성화 되었네요.

아래와 같이 Problem 에서도 특이 사항은 보이지 않네요.

설치가 잘된거 같습니다.
이제 다음 IDE Android Studio를 설치 해보도록 하겠습니다. ( 안쓸수 있지만 일단 설치 메뉴가 있으니 해볼려고 합니다. )
같이 보면 좋은 글들입니다.
- 1. What is Flutter?
- 2. Install Flutter on my Mac Book pro ( M계열 칩 )
- 3. [IDE Install] Android Studio
- 4. [IDE Install] VS Code
- 5. [VS Code]Flutter Test 앱을 만들어 iPhone에 배포하기
- 6. [Android Studio]Flutter 테스트 소스를 안드로이드폰/iPhone에 배포하기
- 7. Flutter 첫번째 나의 앱 만들기
- Flutter Test App의 구조
- [아키텍처]Flutter 아키텍처 개요
- [Q&A]Flutter 개발자 사이트 영문 / 국문 어느걸 봐야 할까?
'프로그래머' 카테고리의 다른 글
| 5. [VS Code]Flutter Test 앱을 만들어 iPhone에 배포하기 (0) | 2022.01.22 |
|---|---|
| 3. [IDE Install] Android Studio (0) | 2022.01.22 |
| 실시간 자막 끄기 ( 안드로이드 폰) (0) | 2022.01.21 |
| 2. Install Flutter on my Mac Book pro ( M 계열칩 ) (0) | 2022.01.21 |
| 1. What is Flutter? (0) | 2022.01.20 |



