https://docs.flutter.dev/resources/architectural-overview
Flutter architectural overview
A high-level overview of the architecture of Flutter, including the core principles and concepts that form its design.
docs.flutter.dev
이 페이지에 대한 공부 입니다. 이문서는 High Level의 플러터 아키텍처 개요를 제공하려고 합니다.
플러터의 디자인 폼에 대한 컨셉과 핵심 원칙을 포함해서 설명을 한다고하네요.
플러터는 iOS와 안드로이드등 다양한 OS 시스템에서 코드를 재사용할수 있도록 해주도록 설계된 Cross-platform UI Took Kit 입니다.
또한 플러터는 어플리케이션들이 플랫폼 서비스들의 기반에 직접적으로 Interface를 할수 있도록 허용해줍니다.
플러터의 목표는 개발자들이 다양한 플랫폼을 사용함에서 편안하게 고성능의 앱들을 배포할수 있도록 하고자 합니다.
플러터의 목표는 가능한한 많은 코드들을 공유 할수 있도록 현존하는 많은 차이점을 포용하도록 하고자 합니다. ??? 이부분은 해석 하고보니.. 조금 이상하긴 한데.. 일단 다 읽어 봐야 뭔소리인지 명확하게 이해 할수 있겠네요.
개발 할때
Flutter apps run in a VM that offers stateful hot reload of changes without needing a full recompile.
- > 이건 구현 해보고 테스트 해보면 알꺼 같고
배보는 해당 CPU에 해당하는 기계어로 컴파일을 해서 배포를 해야 한다고합니다. Intel x64 or ARM 에서 컴파일을 해야 한다는 얘기네요. 웹이 목표로고 하면 Javascript로 컴파일을 해야 한다고 하는데.. 이건 정확하게 어떻게 컴파일 하는지 실행 메뉴얼을 봐야겠네요.
플러터 프레임워크는 오픈 소스이고 BSD license를 따른다고 합니다. (오픈소스 라이센스는 공부를 별도로 찾아서한번 정리해야겠네요)
추가적인 the core library functionality를 제공하는 서드 파티 들이 에코 환경을 제공 한다고하네요.
이것도 아키텍처랑 서드 파티쪽이 어떻게 되었는지는 상세 적용내역을 봐야 좀더 이해도가 높아 지겠네요.
이 문서에는 아래 7개 섹션으로 되어 있다고합니다. ( 이건 해것하기 보다는 아래것 그대로 보는게 좋겠네요 )
결론 볼드체 부분만 본다.
- The layer model: The pieces from which Flutter is constructed.
- Reactive user interfaces: A core concept for Flutter user interface development.
- An introduction to widgets: The fundamental building blocks of Flutter user interfaces.
- The rendering process: How Flutter turns UI code into pixels.
- An overview of the platform embedders: The code that lets mobile and desktop OSes execute Flutter apps.
- Integrating Flutter with other code: Information about different techniques available to Flutter apps.
- Support for the web: Concluding remarks about the characteristics of Flutter in a browser environment.
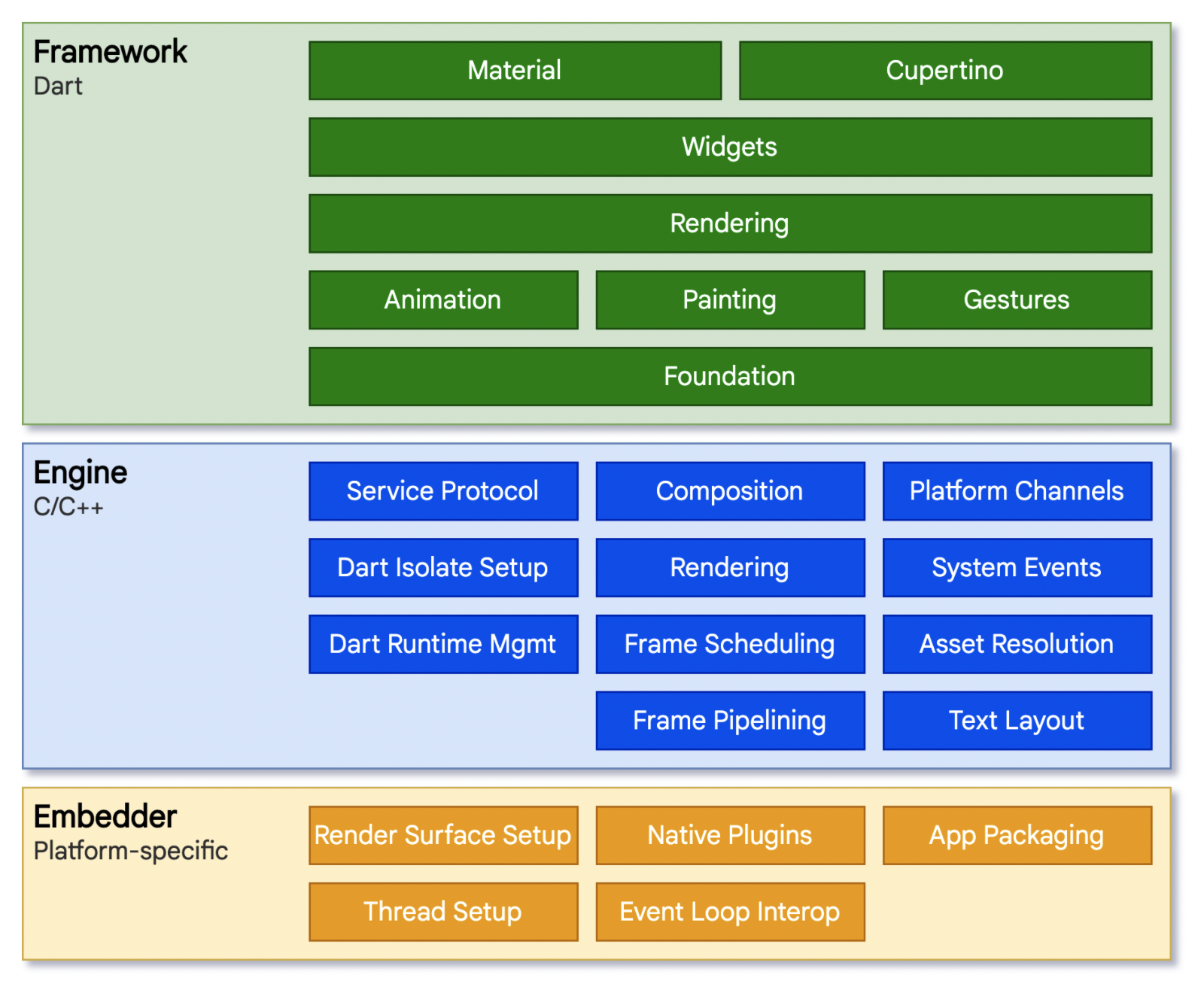
Architectural layers
프로그램을 분석 설계 하고 코딩하고 배포할려면 아래 각 아키텍처의 항목에 대한 정의를 명확하게 해야겠네요.
일단 하나씩 정리하다보면 아래 용어들의 역활과 내역을 명확하게 정의하고 이해 할수 있을꺼 같습니다.
신기한거는 엔진은 C/C++ 이고 프레임워크는 Dart 언어로 만들어진게 신기하네요.
이게 아마 플러터로 만든 앱이 속도가 네이티브 앱과 유사하게 나는 이유일꺼 같네요.
Flutter is designed as an extensible, layered system. It exists as a series of independent libraries that each depend on the underlying layer. No layer has privileged access to the layer below, and every part of the framework level is designed to be optional and replaceable.

오늘은 늦어서 여기까지만 하고 자야겠네요~
아키텍처 다 공부 하고 실전 코딩 들어갈려면 한참 걸리겠는데요.
같이 보면 좋은 글들입니다.
- 1. What is Flutter?
- 2. Install Flutter on my Mac Book pro ( M계열 칩 )
- 3. [IDE Install] Android Studio
- 4. [IDE Install] VS Code
- 5. [VS Code]Flutter Test 앱을 만들어 iPhone에 배포하기
- 6. [Android Studio]Flutter 테스트 소스를 안드로이드폰/iPhone에 배포하기
- 7. Flutter 첫번째 나의 앱 만들기
- Flutter Test App의 구조
- [아키텍처]Flutter 아키텍처 개요
- [Q&A]Flutter 개발자 사이트 영문 / 국문 어느걸 봐야 할까?
'프로그래머' 카테고리의 다른 글
| Docker 설치 하기 for Mac OS (0) | 2022.07.19 |
|---|---|
| Flutter Test App의 구조 (0) | 2022.04.20 |
| [Q&A]Flutter 개발자 사이트 영문 / 국문 어느걸 봐야 할까? (0) | 2022.03.21 |
| 7. Flutter 첫번째 나의 앱 만들기 (0) | 2022.03.19 |
| Dart Language 사이트 (0) | 2022.03.17 |

