반응형
맥북에서 이미지를 빠르게 미리 보는 방법과 그리고 이미지에 대한 수정 작업을 하는 방법입니다.
■ 이미지 보기 / 빠르게 미리 보기
- Finder Application을 실행 시킵니다. 보통 아래 하단 Doc에 있는 프로그램들중 맨앞에서 찾으실 수 있을겁니다.
- 이미지 파일을 찾습니다.
- 보고자 하는 이미지를 마우스로 포인트 하고 마우스 좌측버튼을 눌러 선택 합니다.
- 키보드의 ‘스페이스 바’를 누릅니다.
- 즉시 이미지 파일이 미리보기 어플리케이션이 실행 되면서 바로 이미지를 볼수 있도록 화면에 뜹니다.
■ 이미지 수정 및 편집하기 ( 이미지 사이즈 / 크기 조절 )
이미지 보기를 하고 있는 상태에서 버튼을 하나 누르면 "미리보기" 어플리케이션이 제대로 작동을 하게 됩니다. 이미지 화면이 뜬 상태에서 "미리보기" 화면 바로 우측 상단에 옆에 보면 “미리보기(으)로 열기” 버튼이 보일겁니다. 이 버튼을 클릭을 하시면 미리보기 어플리케이션 모든 기능을 사용할수 있도록 맥 맨 위에 미리보기 전체 메뉴가 표시 되면서 "미리보기" 어플리케이션이 완벽하게 모든 기능을 쓸수 있게 화면이 전환 실행이 됩니다.
- 상단에 메뉴바를 보시면 미리보기 어플리케이션이 실행되어서 미리보기 어플리케이션 메뉴가 보일 겁니다. ( 메뉴 : 미리보기, 파일 , 편집 , 보기, 이동 , 도구, 윈도우, 도움말 버튼들이 보입니다. )
- 해당 대 메뉴에서 도구를 선택 합니다.
- 서브 메뉴 3번째의 크기 조절… 메뉴를 선택 합니다.
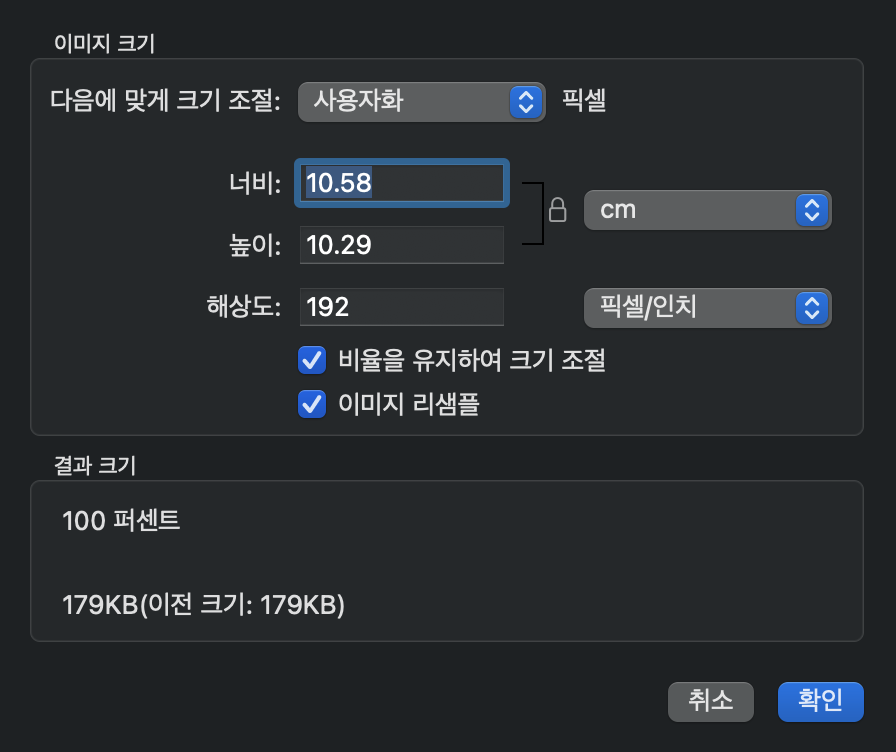
- 이미지 크기 조절 팝업 메뉴 화면이 뜹니다.
- 직접 너비 , 높이, 해상도를 수정 하는 방법
- 다음에 맞게 크기 조절 : 사용자화 픽셀에서 사용자화를 클릭하면
- 선택할수 있는 이미지 사이즈가 나옵니다. 이중에서 선택 하는 방법도 있습니다.
- 웹에서는 이미지 사이트가 800 이면 포스팅용 이미지로 충분하므로 800 X 800 을 선택 합니다.
- 너비 , 높이, 해상도가 자동으로 설정이 됩니다. 그리고 몇 %로 이미지 사이즈가 줄어드는지
- 이미지의 크기가 이전 크기와 변경후 크기를 표기 해주고 있어 사이즈 크기 변화를 알수 있습니다.
- 확인 버튼을 클릭 합니다.
- Finder에서 해당 이미지를 클릭 해보시면 사이즈가 800X800으로 변경되었고 또한 이미지의 파일 크기도 줄었습니다.
■ 이미지 크기 수정 팝업 메뉴
미리 보기 > 도구 > 크기조절 ... 을 선택 하면 아래와 같이 세부 이미지 크기 조절에 대한 내역이 나옵니다.
여기서 "사용자화" 를 클릭해서 800X800을 선택하여 자동 조정 방식으로 블로그에 포스팅 하기위한 그림 사이즈를 최적화 하기 위해서 이미지의 사이즈와 파일 크기를 줄였습니다.

■ "미리보기" 어플리케이션의 메뉴중 도구 부분을 클릭 하면 보이는 이미지 관련 기능 항목 서브 메뉴리스트
- 인스펙터 보기
- 확대기 보기
- 색상 조절…
- 크기 조절…
- 자동 선택
- 텍스트 선택
- 직사각형 선택
- 교정
- 주석
- 책갈피 추가
- 왼쪽으로 회전
- 오른쪽으로 회전
- 수평 뒤집기
- 수직 뒤집기
- 자르기
- 배경제거
- 프로파일할당…
- 위치 정보 보기
위 기능들을 사용하면 맥에서 이미지에 대한 여러가지 기능으로 수정 및 변경을 하실 수 있습니다.
반응형
'프로그래머' 카테고리의 다른 글
| ChatGPT 구독 가격 ( ChatGPT Plus, ChatGPT Free, ChatGPT Enterprise ) 및 무료 서비스를 사용하여 봅시다. ( Open API + MS 마이크로소프트 대규모 투자 ) (0) | 2023.11.11 |
|---|---|
| 에드센스 수익창출에 대한 변경, 블로그 에드센스 수익에 영향은? (0) | 2023.11.09 |
| 맥북 OS Sonoma 14 업그레이드 새로운 기능들( macOS Sonoma 14, MacOS 슬로모션화면보호기 최애 기능) (0) | 2023.11.03 |
| 물멍 때리기용 맥북 OS 슬로모션 화면보호기, 동영상 화면보호기 ( MacOS Sonoma 14 / 맥북 화면 보호기 설정 ) (0) | 2023.11.03 |
| minikube 설치 on mac (0) | 2022.07.19 |



