반응형
블로그스팟 SEO 최적화 h1 태그 중복 해결하기 | 구글 Blogger SEO 최적화 h1 태그 변경하는 방법입니다. . SEO 최적화 기준으로 html 소스에 h1 태그를 하나만 사용할것을 권유하는데요. 블로그스팟 SEO 최적화 h1 태그 중복을 분석하고 구글 Blogger SEO 최적화 h1 태그를 하나만 사용하도록 소스를 수정하는 방법입니다.

1. 구글 블로그스팟 에센션 테마의 소스에 h1 태그 분석 결과
1) 구글 크롬에서 본인의 블로그스팟 | 구글 Blogger Essential 테마가 적용된 포스팅 글을 열고 해당화면에서 마우스 우측키 버튼을 눌러서 나오는 서브메뉴에서 소스보기를 클릭합니다.
2) 구글 크롬에서 블로그스팟 | 구글 Blogger Essential 테마가 적용된 포스팅 글의 소스가 보이면 CTRL+F ( 맥북 Command + F ) 키를 눌러 검색창을 열어서 </h1> 태그를 찾습니다.
에센셜 테마 소스를 분석한 결과 현재 <h1> </h1>이 적용된 것은 도메인명입니다. 포스팅된 페이지의 제목이 아니었습니다. SEO 관점에서는 <h1> 태그가 하나만 있는게 더 유리하다고 합니다.
3) 구글 크롬에서 로그스팟 | 구글 Blogger Essential 테마가 적용된 포스팅된 글의 제목에 적용된 H 태그를 2번과 같이 분석을 해본결과 <h3> </h3>가 적용이 되어 있었습니다.
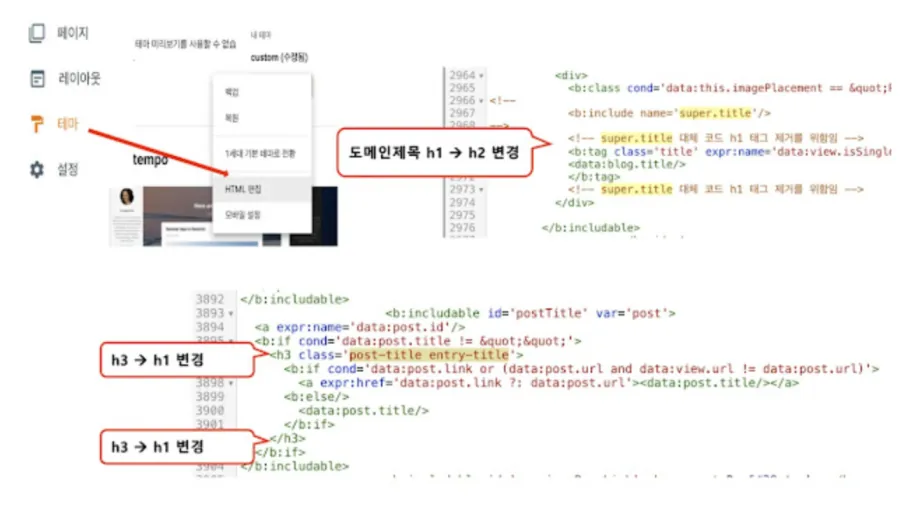
4) 결론
도메인 명에 적용된 h1 태그를 h2로 변경하고 포스팅 제목명의 h2 태그를 h1 으로 변경해야합니다.

2. 구글 블로그스팟 테마 h1 태그 변경하기
1) 블로그스팟 | 구글 Blogger Essential 테마에서 도메인 명에 적용된 h1을 아래와 같이 소스를 수정합니다.
super.title 을 검색으로 찾아서 2번째 super.title 소스코드 라인을 아래와 같이 수정합니다.
<b:include name='super.image'/>
<b:comment>If we are replacing the title, force it to render anyway, and it'll be hidden in CSS.</b:comment>
<b:include cond='data:this.imagePlacement == "REPLACE"' name='title'/>
</b:includable>
<b:includable id='title'>
<div>
<b:class cond='data:this.imagePlacement == "REPLACE"' name='replaced'/>
<!--
<b:include name='super.title'/>
-->
<!-- super.title 대체 코드 h1 태그 제거를 위함임 Peter update -->
<b:tag class='title' expr:name='data:view.isSingleItem ? "h2" : "h1"'>
<data:blog.title/>
</b:tag>
<!-- super.title 대체 코드 h1 태그 제거를 위함임 Peter update -->
</div>
위 정보는 아래의 구글 헬프 사이트에서 가져왔습니다. 해당 링크 페이지에서 소스 코드를 카피해서 사용을 했습니다. 아래 링크를 클릭하시면 됩니다.
주소명 : https://support.google.com/blogger/thread/13019609/h1-h2-tag-issue-theme-emporio?hl=en
2) 블로그스팟 | 구글 Blogger Essential 테마에서 포스팅된 글의 제목에 h1 태그 적용하기
아래 "post.title"을 검색해서 아래와 같은 소스를 찾으시면 h1 이라고 된 부분이 h3라고 되어 있을 겁니다. 해당 부분에서 h3를 h1으로 아래와 같이 두군데를 바꾸어 줍니다.
첫번째 변경할 코드
<h3 class='post -> <h1 class='post
두번째 변경할 코드
</h3> -> </h1>
최종변경된 코드는 아래와 같습니다.
</b:includable>
<b:includable id='postTitle' var='post'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title != ""'>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
</b:if>
</b:includable>
위와 같이 변경을 하여주시면 블로그스팟 | 구글 Blogger Essential 테마의 소스코드에서 SEO에 맞게 블로그스팟 | 구글 Blogger Essential 테마 h1 태그 변경을 하시면 됩니다.
구글 블로그스팟 Blogger 에 대한 추가 정보
구글 Blooger 테마별 성능 비교 | 구글 블로그스팟 테마 성능 비교
구글 Blogger 구글 블로그스팟 수익형블로그 운영을 위한 블로그스팟 테마 선택 및 레이아웃 설정하기
블로그 검색누락 글 구글, 네이버, 빙(Bing) 엣지 검색엔진에 직접 웹페이지 수집요청(색인요청) 해결방법
[해결방법]마이크로소프트 엣지 검색 누락 블로그글 검색이 안되요 | 빙(Bing) 웹마스터도구에 블로그 글 웹페이지 수집 요청 방법
[해결방법]네이버 검색 누락 블로그글 검색이 안되요 | 네이버 웹마스터도구에 블로그 글 웹페이지 수집 요청 방법
[해결방법]구글 검색 누락 블로그글 검색이 안되요 | 구글 서치 콘솔 블로그 글 웹페이지 수집 요청 방법
 |
 |
 |
 |
 |
 |
 |
 |
 |
반응형
'구글블로그스팟' 카테고리의 다른 글
| 구글 블로그 2차 도메인 연결 | 구글 블로그스팟 2차 도메인 연결하기 (0) | 2025.03.16 |
|---|---|
| SEO 전략에 기반한 블로그 글 최상단 노출 방법 (0) | 2025.01.21 |
| 구글블로그스팟 | 구글Blogger 오류 발생시 리디렉션 Custom 404 오류 페이지 설정하기 (0) | 2024.09.08 |
| 블로그스팟 구글Blogger 애드센스 승인실패 분석 | 구글서치콘솔 미 색인 페이지가 많은 경우 (0) | 2024.09.02 |
| 구글 Blogger 구글 블로그스팟 수익형블로그 운영을 위한 블로그스팟 테마 선택 및 레이아웃 설정하기 (0) | 2024.06.13 |




